Aem Editor Uncaught Typeerror: Cannot Read Property 'config' of Undefined
One of the most common type errors in JavaScript is the famous "Cannot read holding of undefined". This error occurs when you endeavour to read or access a property on an object that is undefined. Another mutual case that is caused past a like outcome, is when you get the same error bulletin, but with nothing instead of undefined.
Cannot read belongings of nix

Why does this happen?
Imagine the following situation. You have a user object that is initially undefined, and it is populated through a fetch request. Your server is downward and and then it returns with an undefined value, but you didn't handle this failure path, and you lot still try to read backdrop from the user object:
let user; // The variable is set to undefined user = expect getUser (id) ; // The request fails and returns `undefined`, but it is not handled console. log (user.name) ; // You endeavor to log the `name` belongings of the `user` object, that is still `undefined` Copied to clipboard!
The variable in the lawmaking instance above is declared, but its value is yet set to undefined. Hither you are essentially trying to do the post-obit:
panel. log ( undefined .name) ; // This volition throw "Cannot read property 'proper name' of undefined" // Aforementioned equally if the request returns with a `null` and you try to read backdrop from that console. log ( zilch .proper name) ; // This volition throw "Cannot read belongings 'proper name' of null" Copied to clipboard!
Since undefined is non an object, you will go a TypeError, like the one below. Then how can we avoid this?

Avoiding errors
To avoid getting these types of errors, we need to brand certain that the variables we are trying to read exercise have the correct value. This can be done in various ways. We can do if checks before dealing with objects whose values are bound to modify:
if (user !== undefined ) { // Hither `user` is surely not `undefined` } if ( typeof (user) !== 'undefined' ) { // We can also utilize the `typeof` operator } Copied to clipboard!
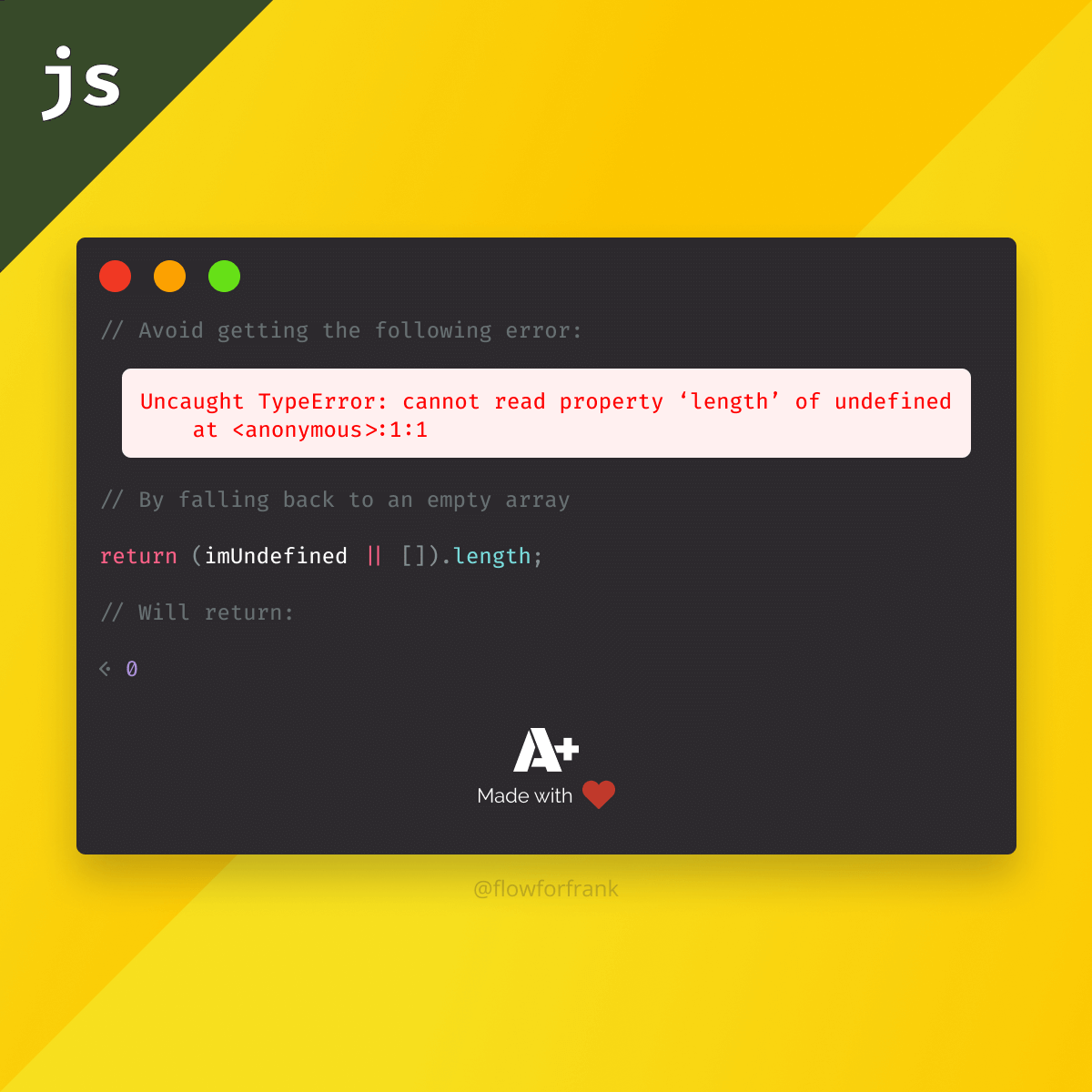
A much cleaner solution however is to use the logical OR operator, when you assign a value to a variable, or even better, when y'all return the value from the function:
// Assign a fallback during declaration user = getUser (id) || { } ; // Assign a fallback during render const getUser = id => { ... render userResponse || { } ; } ; Copied to clipboard!
If getUser returns undefined or null, so we tin fall back to an empty object, and assign that to the user variable. This mode, if we attempt to access user.name, we will get undefined, as we don't have that holding on the user object, merely we withal have an object to piece of work with, so we don't go an error. We tin also use TypeScript to easily spot these types of mistakes right inside our IDE.

Resources:
- Logical OR operator
- The
typeofoperator
📚 Get access to exclusive content
Want to get access to exclusive content? Support webtips to go access to tips, checklists, cheatsheets, and much more. ☕
Get access 
Courses




Aem Editor Uncaught Typeerror: Cannot Read Property 'config' of Undefined
Source: https://www.webtips.dev/webtips/javascript/avoid-getting-cannot-read-property-of-undefined-in-javascript

0 Response to "Aem Editor Uncaught Typeerror: Cannot Read Property 'config' of Undefined"
Post a Comment